Tired of guessing which breakpoint is active while debugging your responsive layouts?
I’ve been there too — resizing the window and adding console logs just to figure out what Tailwind class is active. So, I built Responsive Indicator: a lightweight, plug-and-play utility to visualize your current Tailwind CSS breakpoint right on the screen.
This tool helps developers stay in the flow, save time, and focus more on building rather than debugging breakpoints.
🔑 Key Features
- 📱 Real-time Tailwind breakpoint display
- 🧠 Auto-detects screen width changes
- 🎨 Dark/light mode support
- ⚡ Zero configuration
- 📦 ~67KB unpacked size (lightweight!)
🔧 Install in Seconds
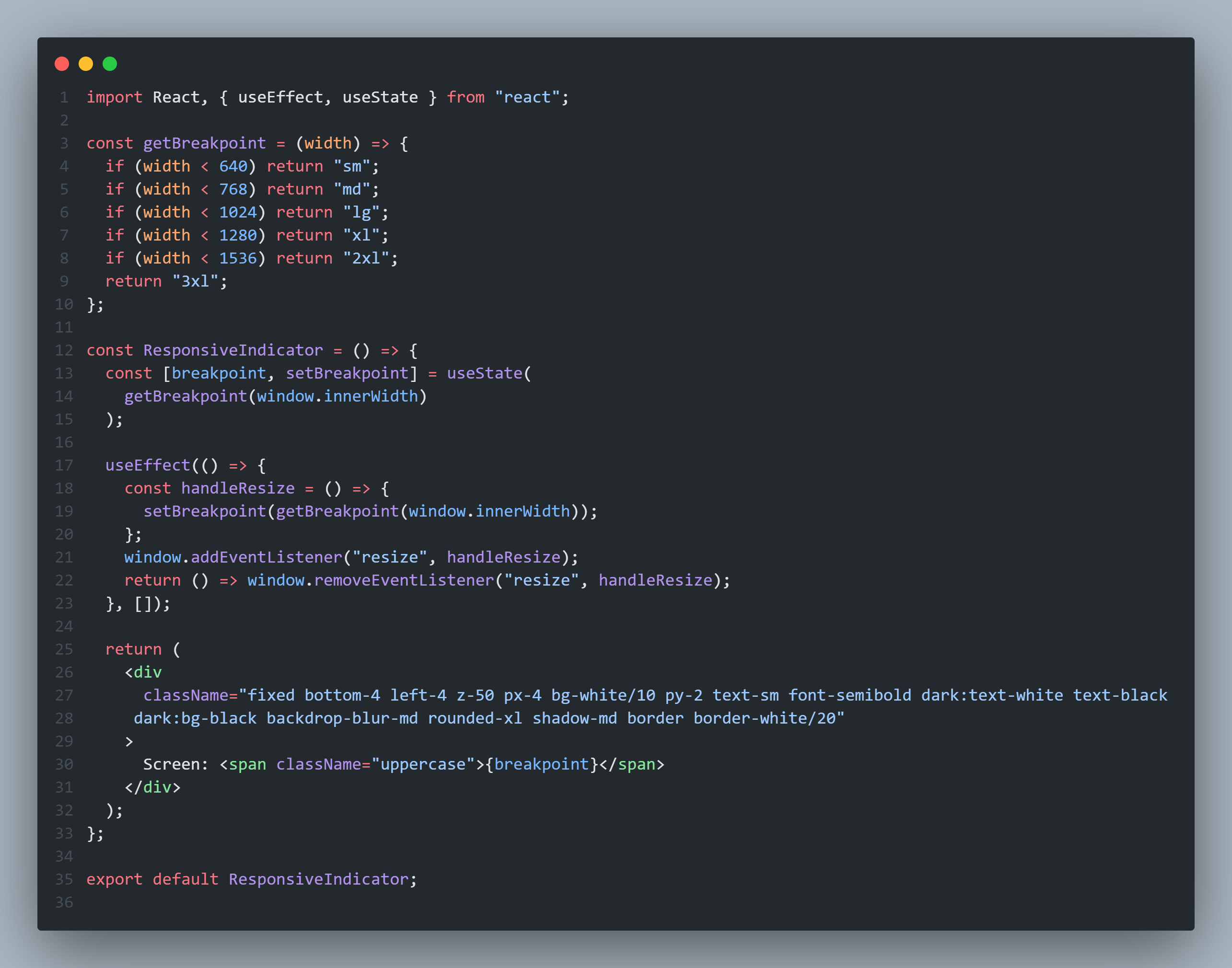
npm i screen-indicator🧩 Code Sample
🎥 Demo
📈 Downloads (Last 30 days)
Loading chart...
🖼️ Screenshots

Preview
🔗 Links
This tool was built to save time and reduce friction in responsive development workflows. I hope it helps speed up yours too!